目次
ビスタプリントのオンライン編集ソフト(パソコン・ipadバージョン)の使い方
パソコン用オンライン編集ソフトの特長
- 直感的に使えるシンプルな編集画面
- 1ページの写真枚数が無制限
- 自動レイアウトができる「スマートアシスタント」機能
- レイアウトテンプレートで簡単ページ編集
- 簡単に使える写真の補正・加工機能付き
ビスタプリントのパソコン用オンライン編集ソフトは、
ビスタプリントのホームページから開いて、手軽に手際よくフォトブックを編集できます。
ビギナーからヘビーユーザーまで、フォトブックの編集作業を快適に楽しめるオンライン編集ソフトです。
ソフトは無料で試せるので、ぜひ実際に触ってみてください。
公式サイト:ビスタプリントのオンライン編集ソフトを試してみる![]()
パソコン用オンライン編集ソフトによる編集・注文の手順
編集方法のヘルプ
\ まだ見てなかったら見てね! /
以下は、フォトブックを15年以上作り続けているフォトブックマニアが24社のフォトブックを同じ写真で制作し実際に比較した結果です【2024年最新】
参考:フォトブック24社を同じ写真で比較
 【2024年4月】フォトブックおすすめ24社を同じ写真で比較!【30%OFFクーポン有】
【2024年4月】フォトブックおすすめ24社を同じ写真で比較!【30%OFFクーポン有】
パソコン用オンライン編集ソフトによる編集・注文の手順
1,フォトブックに使いたい写真をパソコンに準備する
フォトブックに使用する写真候補を1つのフォルダーにまとめておくと編集作業がスムーズに進みます。
2,ビスタプリントのホームページでオンライン編集ソフトのページを開く
以下、ビスタプリントのホームページの「フォトブック」のページにアクセスします。
公式サイト:ビスタプリントのフォトブックのページ
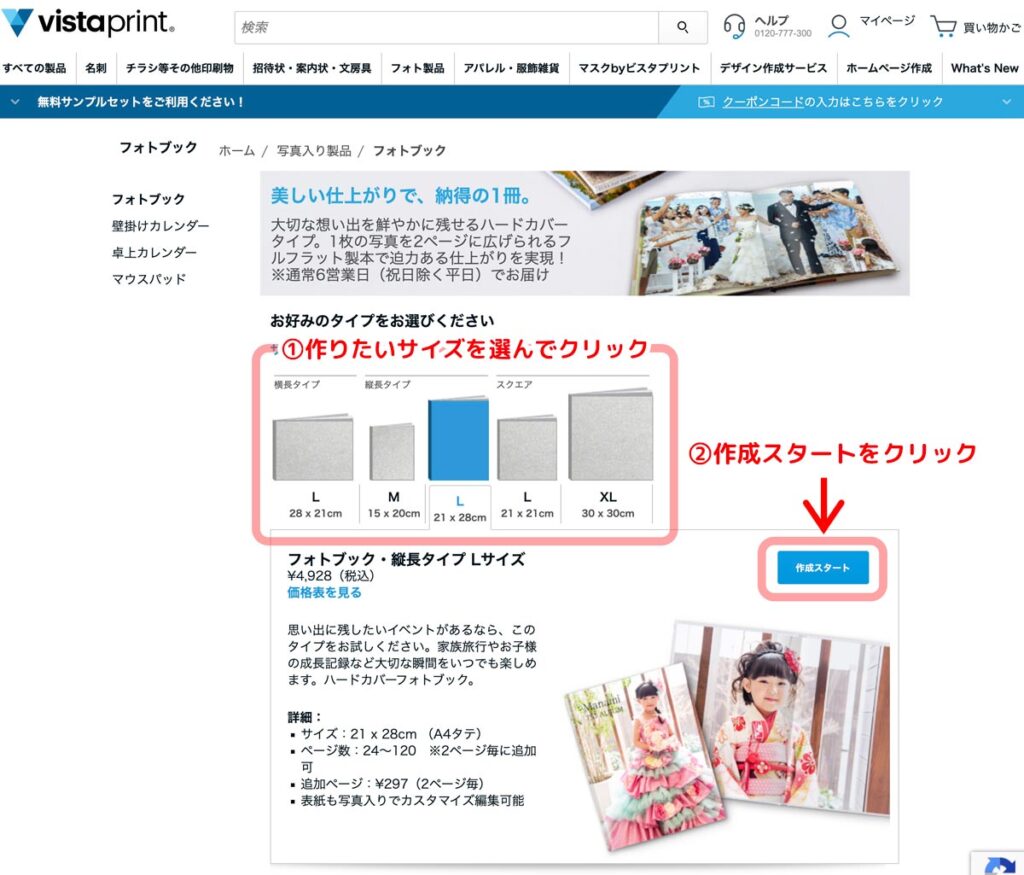
- 5種類のサイズから希望するサイズを選んでクリック。
- 「作成スタート」ボタンをクリック。
- 「フォトブック 編集エディター」の選択ページに切り替わり、「オンライン編集」ボタンをクリック。
上記操作でオンライン編集ソフトの画面に切り替わります。
3,編集方法を選択する
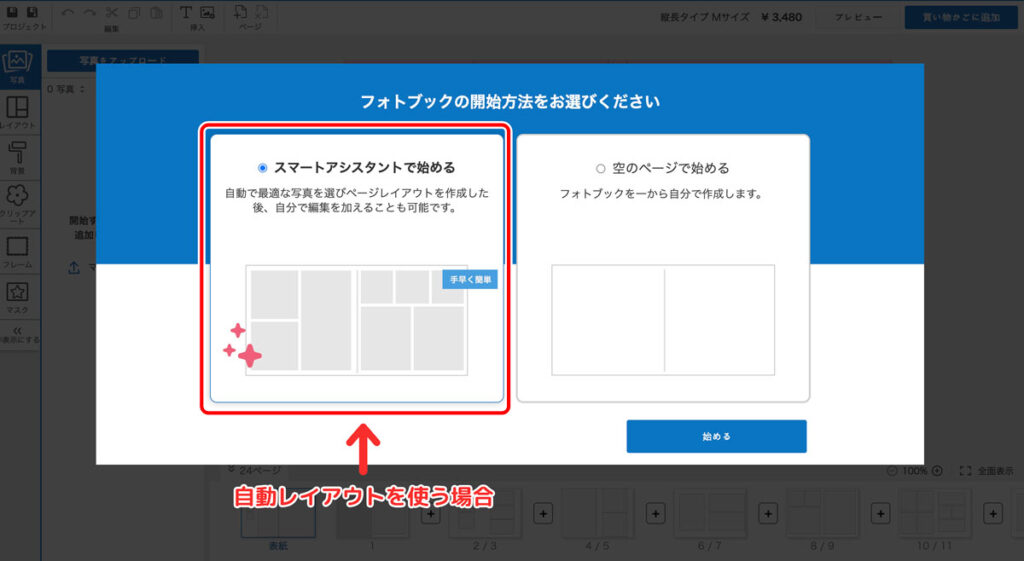
オンライン編集ソフトの画面に切り替わると、最初に編集作業の開始方法を問うメッセージボードが表示されるので、「スマートアシスタントで始める」と「空のページで始める」のいずれかを選択してから「始める」ボタンをクリックします。
スマートアシスタントとは?
自動レイアウトを使う場合、「スマートアシスタント」を選択します。
パソコン編集のスマートアシスタントでは、以下の2パターンの自動レイアウトが可能です。
- 「自分でアップロードした写真をすべてレイアウトする」機能
- 「重複した写真、ぼやけた写真、ピントの合っていない写真を自動で排除してから自動レイアウト」する機能
スマートアシスタントを選択後、次の場面で選択します。
4,写真のアップロードと表紙・本文の編集
「スマートアシスタントで始める」を選択した場合
「写真をアップロード」の画面が表示されます。「写真を追加」ボタンをクリックして保存フォルダーから24枚以上の写真をアップロードします。アップロードが終了して「次へ」をクリックすると「使用する写真を選択」の画面に切り替わります。
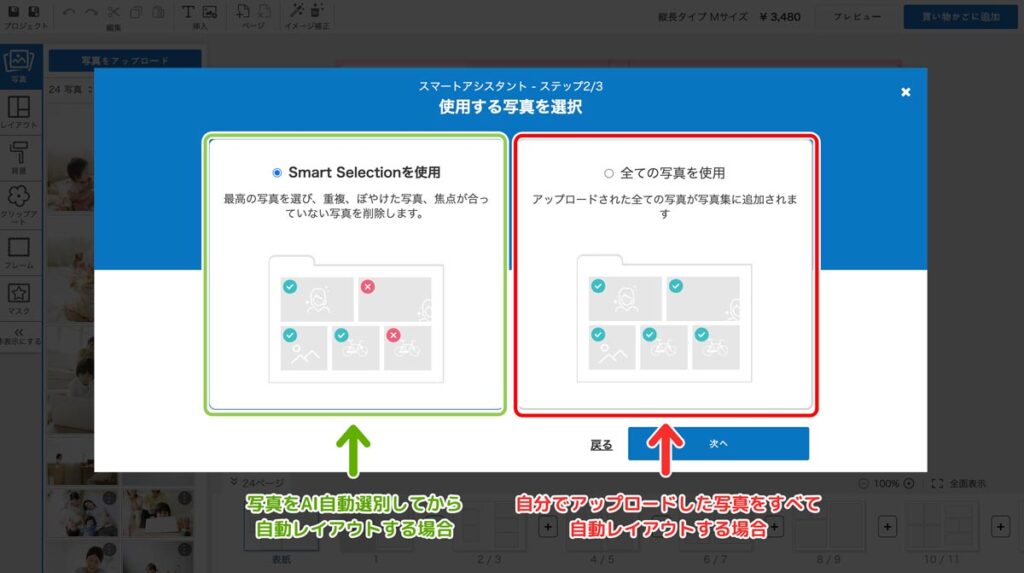
- 重複した写真、ぼやけた写真、ピントの合っていない写真を自動選別して自動レイアウトする場合は、「Smart Selectionを使用」を選択します。
- 自分でアップロードした写真をすべて自動レイアウトする場合は、「全ての写真を使用」をクリックします。
写真は自分で全て選別してある場合(全ての写真をフォトブックに掲載したい場合)には、「全ての写真を使用」を選択しましょう。
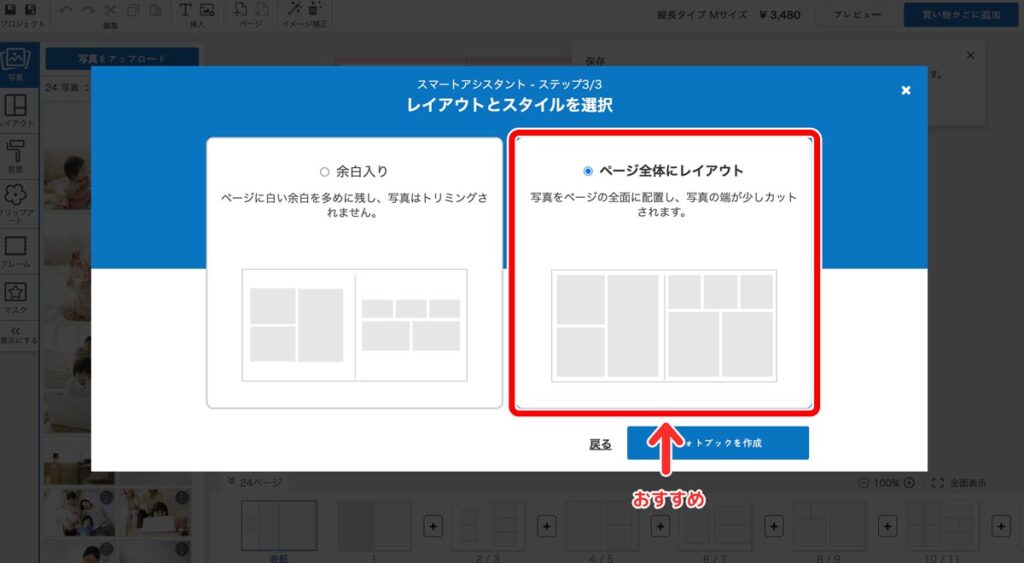
「レイアウトとスタイルを選択」の画面に切り替わります。
- 「余白入り」(余白が多めで写真のトリミングなし)と
- 「ページ全体にレイアウト」(余白が最小で写真を自動トリミング)
のいずれかを選択して「フォトブックを作成」ボタンをクリック。
「ページ全体にレイアウト」の方が写真を大きく掲載できます。
フォトブックの自動編集が始まり、しばらくすると全ページに写真が自動レイアウトされた編集画面が表示されます。
変更したい部分があれば手動の編集作業を行います。
「空のページで始める」を選択した場合
未編集の編集画面が表示されます。画面左側には編集メニューの「写真をアップロード」ウィンドウが表示されていますので、写真のアップロードとその貼り込みによる編集作業を行います。
編集方法のヘルプ
5,完成したフォトブックを買い物かごに追加
編集作業が完了したら、画面右上の「買い物かごに追加」ボタンをクリック。
完成作品のデータが登録され「数量を選択」の画面に切り替わります。
希望する冊数のラジオボタンをクリックし、「次へ進む」ボタンをクリック。
6,お会計ステップへ
買い物かごの中身や金額の確認画面が表示されます。確認して「お会計ステップ」ボタンをクリック。次いで必要事項を入力すれば注文手続きが完了します。
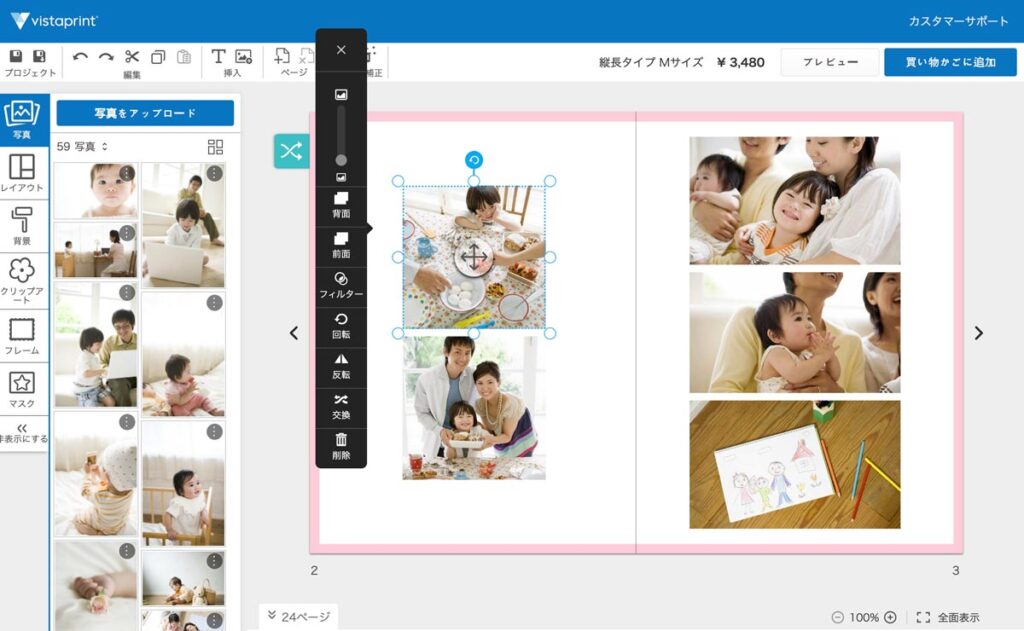
写真枠の基本的な操作方法
写真枠の追加・削除や配置・大きさの変更を自由に行うことができます。
- 写真の追加:編集画面上段の編集メニューにある「挿入」の「写真をプレースホルダに挿入」アイコン(四角形)をクリック。見開きの中央に新しい写真枠が表示されます。
- 写真の削除:写真枠の中をクリックし、表示される縦型メニューの一番下にある「削除」をクリック。
- 写真の移動:写真枠の中をクリックするとポインターが十文字型の矢印に変わり、長押しのまま写真枠をドラッグして移動させることができます。
- 写真の縦横比を維持して拡大・縮小:写真枠の中をクリックすると枠線が表示され、四隅の白丸にポインターを合わせると斜め方向の矢印ポインターに変化します。その状態で白丸を長押ししてドラッグすると、縦横比を保ったまま写真を拡大・縮小することができます。
- 写真の縦横比が変化する拡大・縮小:写真枠の中をクリックして枠線四辺の中央にある白丸にポインターを合わせると、左右方向または上下方向の矢印ポインターに変化します。その状態で白丸を長押しして枠線をドラッグすることにより、縦横比を変化させながら写真を拡大・縮小することができます。
- 写真の回転:写真枠の外側にある青丸に十文字型の矢印ポインターを合わせてドラッグすると、写真枠を360度自由に回転させることができます。
写真の反転・回転
・左右に反転
- 写真をレイアウト済みのページで写真をクリック。枠線と縦型の編集メニューパーを表示します。
- 編集メニューパーの「反転」ボタンをクリックすると、写真が左右逆向きに表示されます。繰り返しクリックすると、クリックするたびに反転します。
・左回りに90度回転
- 写真をレイアウト済みのページで写真をクリック。枠線と縦型の編集メニューパーを表示します。
- 編集メニューパーの「回転」ボタンをクリックすると、写真が左回り(反時計方向)に90度回転します。繰り返しクリックすると、クリックするたびに続けて90度回転します。
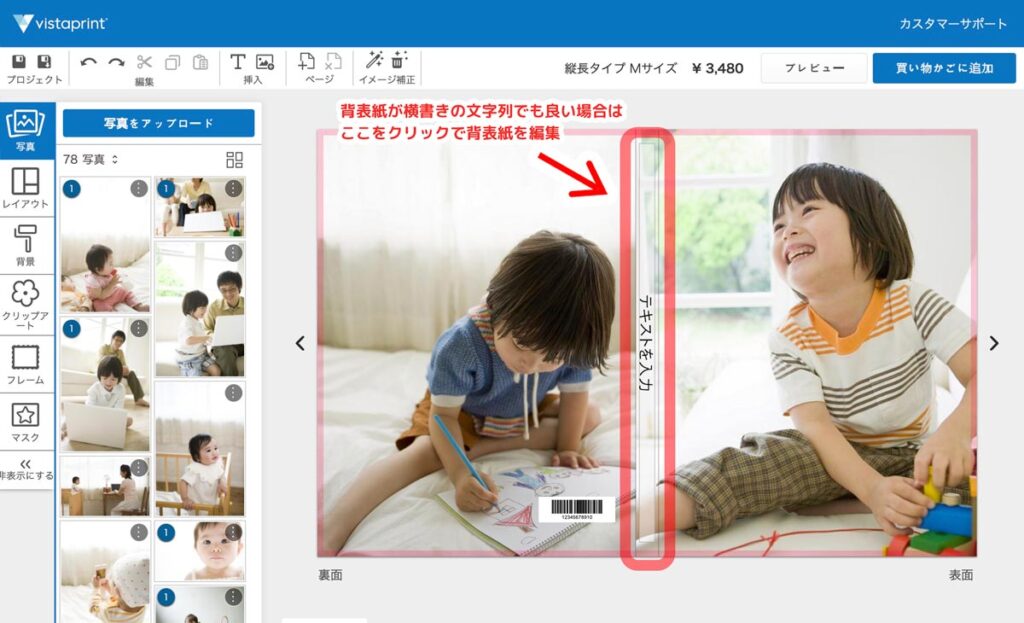
横書きの「背表紙」タイトルを付ける
編集画面の背表紙には、あらかじめ背表紙タイトルの文字枠が設定されていて、クリックするだけで入力することができます。
ただし、横書きの文字列しかできないため、漢字・仮名文字の縦書きタイトルを背表紙に付ける際はひと工夫が必要です。
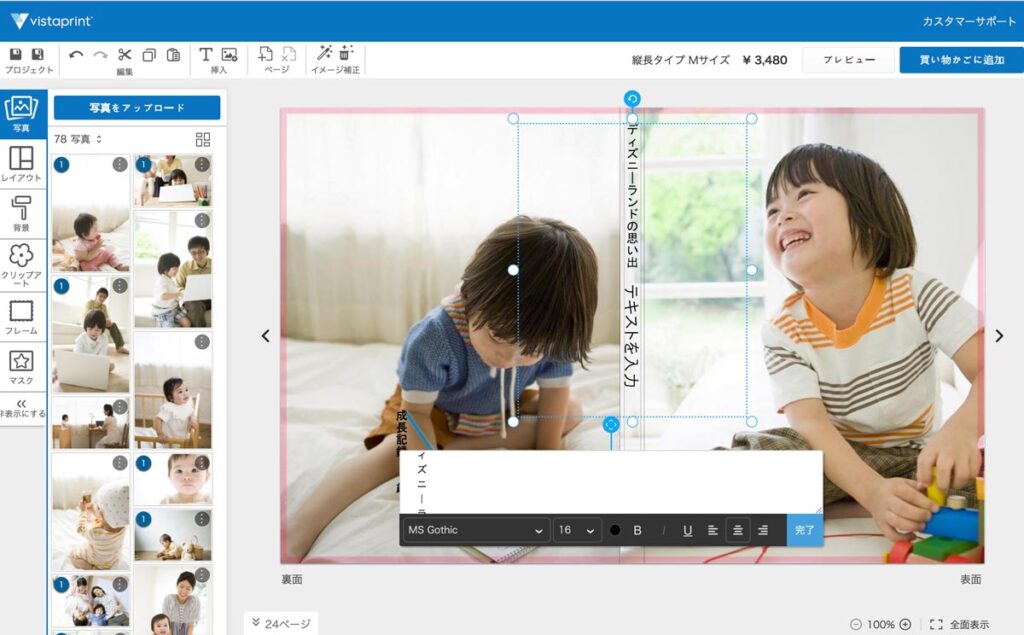
縦書きの「背表紙」タイトルを付ける
縦書きの背表紙タイトルを付けるときは、既定の背表紙タイトル枠を使用せず、画面上段の「テキストを挿入」アイコン(T字型)をクリックして新しい文字枠を追加します。
- テキスト入力のウィンドウにタイトルを入力して一文字ずつ改行し、フォント設定のウィンドウでフォントの種類、サイズ、文字色を設定して「完了」ボタンをクリックします。(※フォントサイズは本文24ページで16ポイントくらいが最適です。)
- 枠内にポインターを置くと現れる十文字型の矢印ポインターで文字枠を背表紙の適当な位置に移動して配置します。
- 既定の背表紙タイトル枠(「テキストを入力」)の部分は、そのままでOKです。
促音の「っ」「ッ」や小書きの「ャ」「ュ」「ョ」を含むカタカナ言葉は、縦書きにすると若干字並びが悪くなります。
縦書きの背表紙用の文字のレイアウト枠は、背表紙より大きめに作っておいてください。
背表紙に合わせて細くしてしまうと、既定の背表紙タイトル枠(「テキストを入力」)と干渉し、編集ができなくなります。
縦の伸ばし棒(音引き)を縦書きの背表紙タイトルに入れたい場合
伸ばし某音引き「-」を含むカタカナ言葉は欧文記号の縦棒「|」を代用するしかありません。
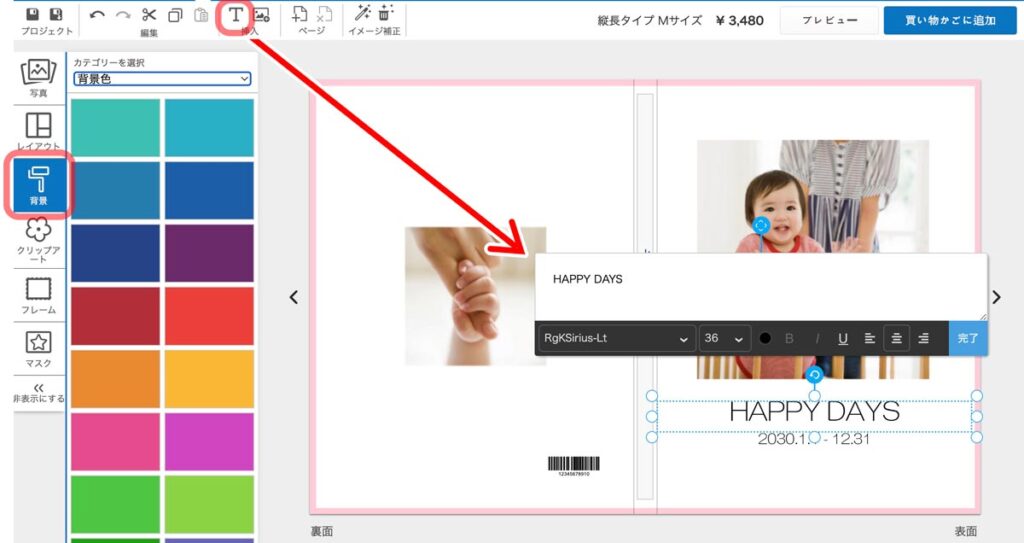
表紙にタイトルを付けたい場合
編集画面上段にある「挿入」メニューの「テキストを挿入」アイコン(T字型)をクリック。
新しい文字枠が編集画面の中央に追加され、テキスト入力とフォント設定のウィンドウが表示されます。
- タイトル、サブタイトルなどを入力し、文字のフォント、サイズ、色などを設定。
- 「完了」ボタンをクリックしてウィンドウを閉じます。
- 文字枠をクリックして枠線を表示し、編集作業の邪魔にならないように、四隅や四辺中央の白丸にポインターを合わせて文字枠のサイズを調節します。
- 枠内にポインターを置くと現れる十文字型の矢印ポインターで、文字枠を適当な位置に移動して配置します。
文字枠の拡大・縮小、移動、回転などの基本的な操作方法は写真枠と同じです。
背景の設定
背景色や背景画像を選択し、現在編集中の表紙や見開きページ、または全ページに設定することができます。
【オンライン編集ソフトの操作手順】
背景色の選択
- 表紙または本文見開きの編集画面で左端の編集メニューにある「背景」ボタンをクリック。
- 「カテゴリーを選択」ウィンドウが表示され、プルダウンメニューで「背景色」をクリック。
- ウィンドウ内に表示される全29色(初期設定の白も含む)から希望するカラーをクリック。
- プルダウンメニューが表示され、背景色の適用範囲として現在ページ(本文見開きは左・右ページのいずれか)または全ページを選択できます。
先に全ページの背景色を指定し、個々のページを異なる背景色にすることもできます。
背景画像の選択
- 本文ページの編集画面で左端の編集メニューにある「背景」ボタンをクリック。
- 「カテゴリーを選択」ウィンドウが表示され、プルダウンメニューで12種類の背景画像グループから好みのものをクリック。
- 表示される背景画像のサムネールから希望するものをクリック。
- プルダウンメニューで、現在表示している「左ページ」「右ページ」または「全ページ」をクリックします。
先に全ページの背景色か背景画像を指定し、個々のページで異なる背景画像を選択することもできます。

背景を設定した場合は、フレームで白フチや黒フチをつけると、写真がひきたちます。
マスクを使っておしゃれで印象的な形に切り抜いてみるのもおすすめです。
イラストや素材を使いたい場合
ビスタプリントにあらかじめ収録されているクリップアートとは別に、ウェブなどでダウンロードした無料素材や自分で用意したイラストを使いたい場合は、写真と同じようにイラストをアップロードして、写真と同じようにレイアウトすることもできます。
参考:フォトブックに使える無料素材サイトまとめ!(スタンプ・イラスト・フレーム)
デザインテンプレートを使いたい場合
ビスタプリントのオンライン編集には、クリップアートや背景の設定意外に、テーマやページごとにデザインされたテンプレートはありません。
当サイトでは、ビスタプリントで使えるデザインテンプレートを無料配布しています。
本文ページのレイアウトを変更する
- レイアウトテンプレートをページ単位で変更できます。
- 写真枠と文字枠の追加・削除、移動、サイズ変更、回転ができます。
1 変更したいページを指定する
編集画面下段にある見開き一覧で変更したい見開きをクリックし、編集スペースに見開きを表示。
変更したいページの上にポインターを置いてクリックし、ページを指定します。
2 別のレイアウトテンプレートを選択し適用する
画面左端の編集メニューで「レイアウト」ボタンをクリック。レイアウト一覧が表示されます。
レイアウト一覧にある使いたいレイアウトのサムネールをクリック。指定したページに新しいレイアウトが適用されます。
ページレイアウトを手動で自由に変更する場合
レイアウトに変更を加えたい見開きを編集スペースに表示し、変更したい写真枠や文字枠をクリックします。
- 枠内にポインターを入れると十文字型の矢印ポインターに変わり、ドラッグして移動させることができます。
- 枠の四隅にある丸印にポインターを合わせると斜め矢印ポインターに変わり、ドラッグすると縦横比を維持したままレイアウト枠を拡大・縮小することができます。写真は連動して拡大・縮小し、文字枠の文字サイズは変わりません。
- レイアウト枠の四辺の中央にある丸印にポインターを合わせると左右または上下の矢印ポインターに変わり、枠線をドラッグして横方向または縦方向のサイズ変更ができます。写真は連動して拡大・縮小します。文字枠の場合、文字サイズは変わりません。
- レイアウト枠の外側にある青い丸印にポインターを合わせてドラッグすると、写真枠も文字枠も360度自由に回転させることができます。
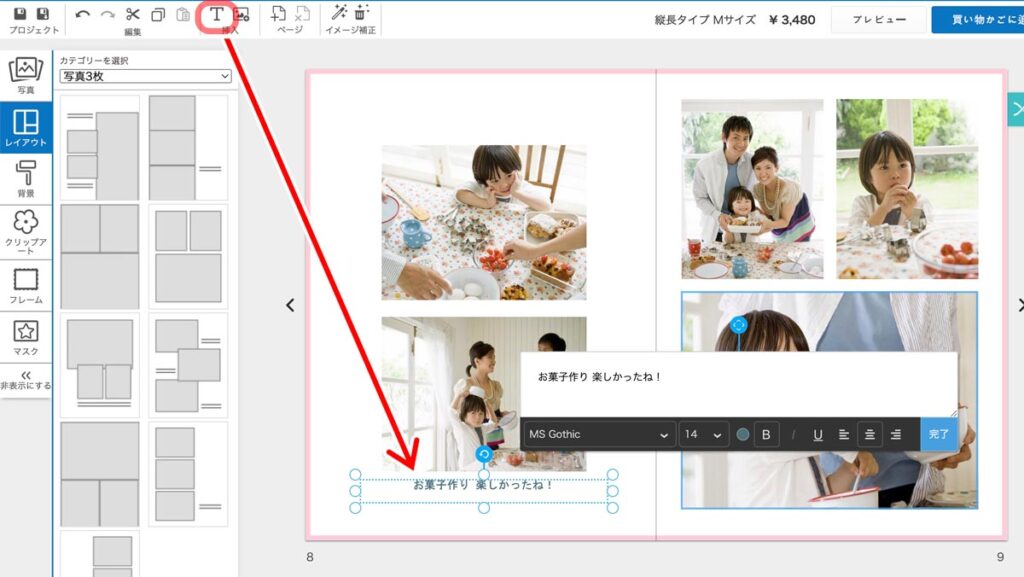
テキスト(文字)を入力する
レイアウトテンプレートの文字枠や新しく追加した文字枠に、タイトル、キャプション(写真説明の文字列)、文章などのテキスト(文字)を入力できます。
- 文字枠を追加する場合は、画面上段にある「挿入」メニューの「テキストを挿入」アイコン(T字型)をクリック。新しい文字枠が編集画面の中央に追加され、テキスト入力とフォント設定のウィンドウが表示されます。
- テキスト入力のウィンドウを一度クリックしてカーソルを表示し、テキストを入力します。
- フォント設定のメニューで使用するフォントを選択し、フォントサイズ(ポイント数)と文字色、文字列の配列方法を選択して右下隅にある「完了」ボタンをクリック。
- 文字枠をクリックして編集用の枠線を表示。枠線に付いている白丸にポインターを置いてドラッグし、入力した文字列に合わせて文字枠のサイズを調節します。
- ポインターを枠内に合わせて文字枠をドラッグし、適当な位置に移動して配置します。
すでに設定されている文字枠を編集する場合は、文字枠をクリックして縦型の編集メニューを表示し、その一番上にある「編集」ボタンをクリック。テキスト入力とフォント設定のウィンドウが表示されます。
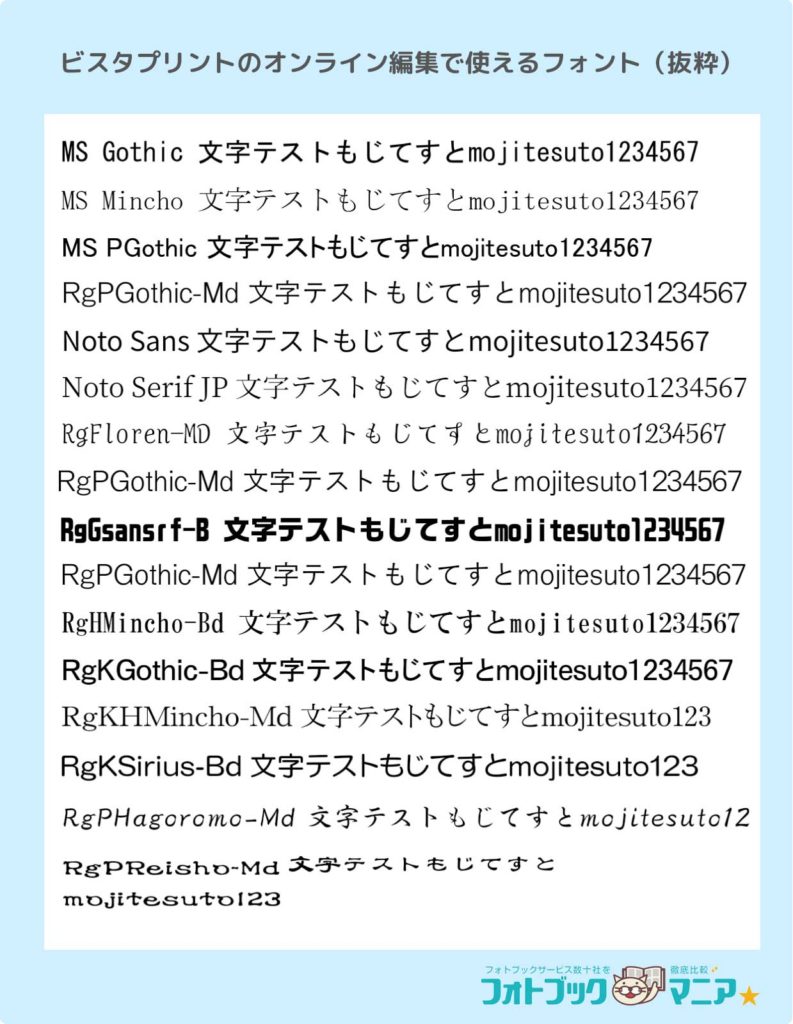
オンライン編集ソフトの文字フォント
対応フォントはマイクロソフト、グーグル、モリサワの26書体です。パソコンにインストールされているフォントは利用できません。
対応フォント一覧
| フォントベンダー | マイクロソフト | グーグル | モリサワ |
|---|---|---|---|
| 明朝系書体 | MS明朝 MS P明朝 |
NotoセリフJP | Rg本明朝-Bd Rg本明朝-Lt Rg本明朝-Md RgK本明朝-Md RgP本明朝-Md |
| ゴシック系書体 | MSゴシック MS Pゴシック |
NotoサンJP | Rgゴシック-Md RgGサンセリフ-B(極太) RgKゴシック-Bd RgKゴシック-Lt RgPゴシック-Md |
| 手書き風書体 | ━ | ━ | Rgフローレン-Md RgPフローレン-Md Rg羽衣-Md RgP羽衣-Md RgPゴシック-Md |
| その他の書体 | ━ | ━ | RgKシリウス-Bd(POP文字風) RgKシリウス-Lt(POP文字風) RgKシリウス-Md(POP文字風) RgP勘亭-UB(芝居文字風) RgP隷書-Md(古代文字風) |
※可変幅の表記: P付きは欧文の文字幅が可変、K付きは欧文・仮名の文字幅が可変のプロポーショナルフォント。その他は等幅フォント。
※太さの表記: B・Bd(ボールド)=太字、Md(ミディアム)=中字、Lt(ライト)=細字
写真をトリミングする
写真枠のサイズを変更せずにトリミングする
- 写真をクリックし、枠線と縦型の編集メニューを表示します。
- 編集メニューバーの上部にあるスライダーのカーソルをポインターで上方向に動かすと写真が拡大されますので、写真の切り取りたい部分が枠外にはみ出すくらいまで拡大します。
- 写真枠の中央に表示されている十文字型の矢印アイコンにポインターを合わせて写真をドラッグすると、枠内で写真を動かして配置を変更することができます。
写真枠の中で矢印アイコン以外の場所にマウスポインターを置くと、ポインターが十文字型の矢印ポインターになり、その状態でドラッグすると写真枠が動いてしまいますので注意です。
写真枠のサイズを変更してトリミングする
- 写真をクリックし、枠線と縦型の編集メニューを表示します。
- 写真枠の四辺の中央にある白丸にポインターを合わせて枠線を左右または上下にドラッグすることにより、切り取りたい部分を枠外に出して隠します。
- 枠の中央に現れる十文字型の矢印アイコンにポインターを合わせ、写真を枠内で動かして配置を調整します。
サイズの変わった写真枠をそのままの縦横比でレイアウトしやすいサイズに変更したい場合は、枠の四隅にある白丸にポインターを合わせ、斜め方向の矢印ポインターで現在の縦横比を維持したまま写真を拡大・縮小してから、十文字型の矢印ポインターで最適な位置に移動します。
写真を補正・加工する(フィルター)
【オンライン編集ソフトの操作手順】
写真をレイアウト済みのページで写真をクリック。枠線と縦型の編集メニューパーを表示します。
→ 編集メニューパーの「フィルター」ボタンをクリックすると「フィルター」のメニューバーに切り替わり、以下の画像補正と加工の機能を利用できます。
・「自動」ボタンをクリック:写真の画質を自動補正
・「ブラック&ホワイト」ボタンをクリック:白黒写真に変換
・「セピア」ボタンをクリック:セピア色の写真に変換
・「オリジナル」:元画像に戻る
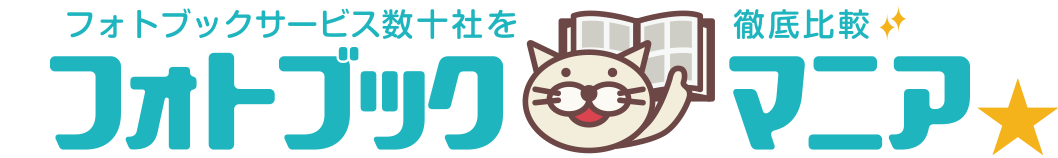
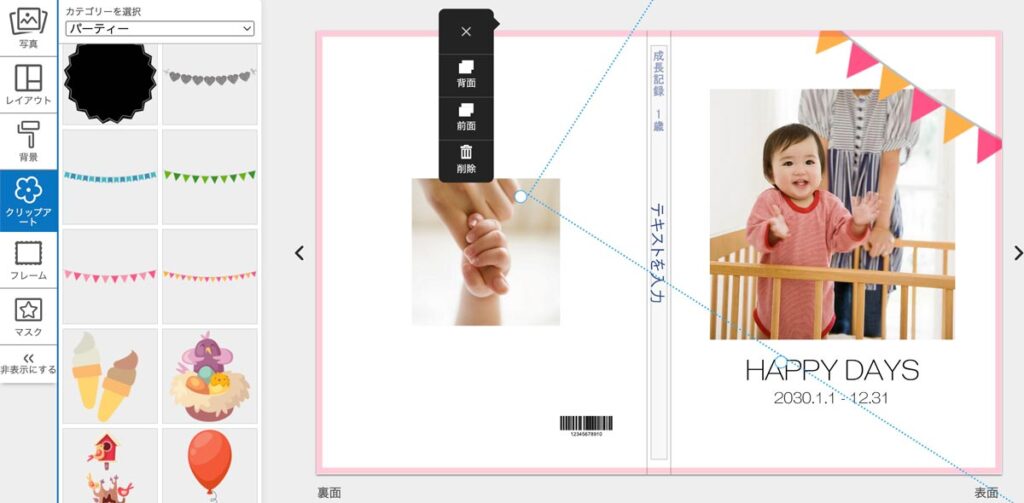
写真やクリップアート・文字等の「重なりの順序」を変更(背面・全面)
写真やクリップアート・文字等の重なりの順序を変更したいときは、次のように写真枠を操作します。
- 上の写真を下に配置したいとき:上の写真をクリックして編集メニューバーを表示し、「背面」ボタンをクリック。
- 下の写真を上に配置したいとき:下の写真をクリックして編集メニューバーを表示し、「前面」ボタンをクリック。
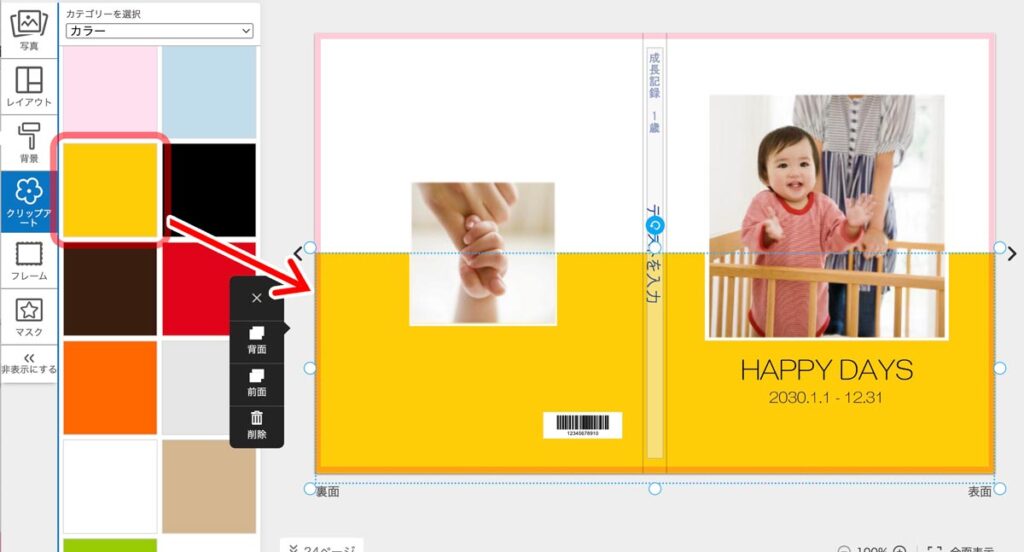
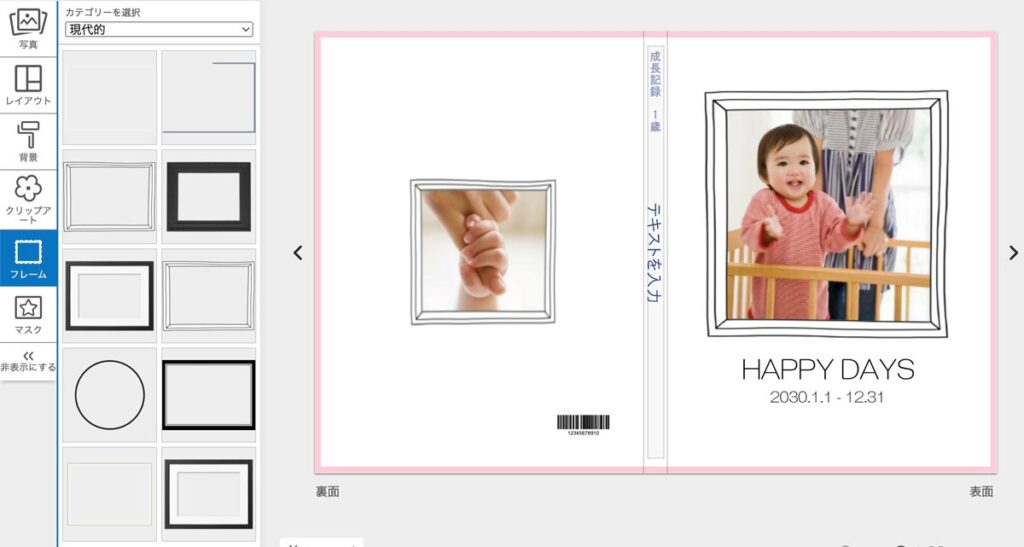
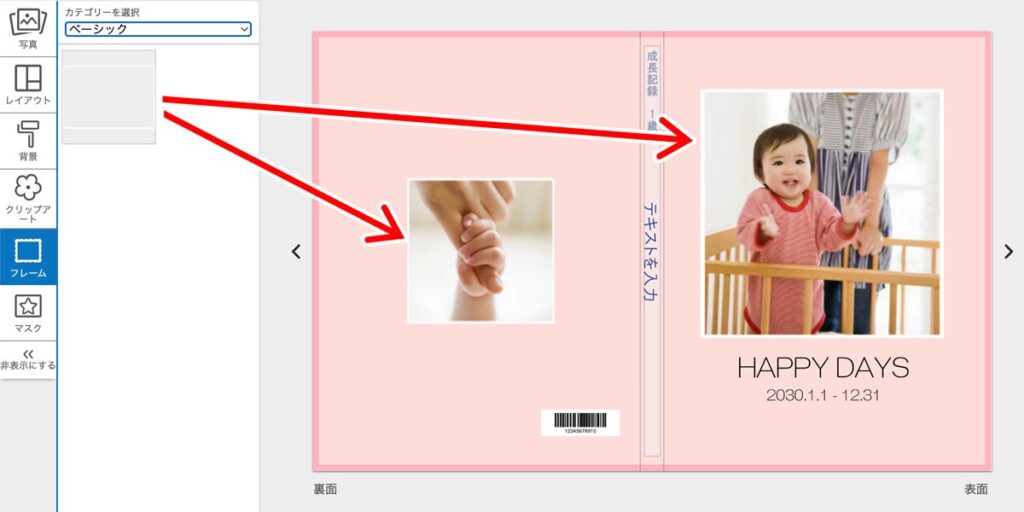
写真にフレームを付ける
フレームは飾り枠や飾り罫とも呼ばれるイラスト素材です。画像、文章、タイトルなどの周囲に装飾として配置されます。
オンライン編集ソフトでは編集スペースに表示されている表紙や見開きの写真枠に対して個別にフレームを付けることができます。
【オンライン編集ソフトの操作手順】
表紙・本文見開きの編集画面で左端編集メニューの「①フレーム」をクリック。「②カテゴリーを選択」ウィンドウが表示されます。
- ウィンドウのプルダウンメニューにある「効果」から「カラフル」までの10種類の中からカテゴリー名を選んでクリック。登録されているフレームデザインのサムネール一覧が表示されます。
- 使いたいフレームのサムネールにポインターを合わせ、適用する写真枠にドラッグ&ドロップ。または、フレームを付けたい写真枠をクリックし、フレームのサムネールをクリックします。
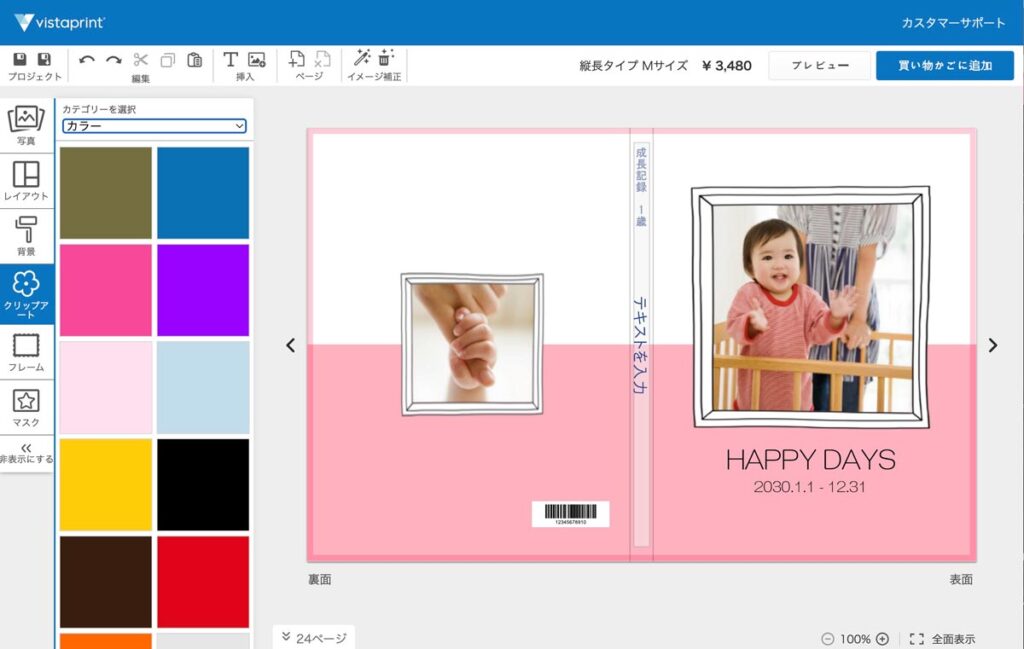
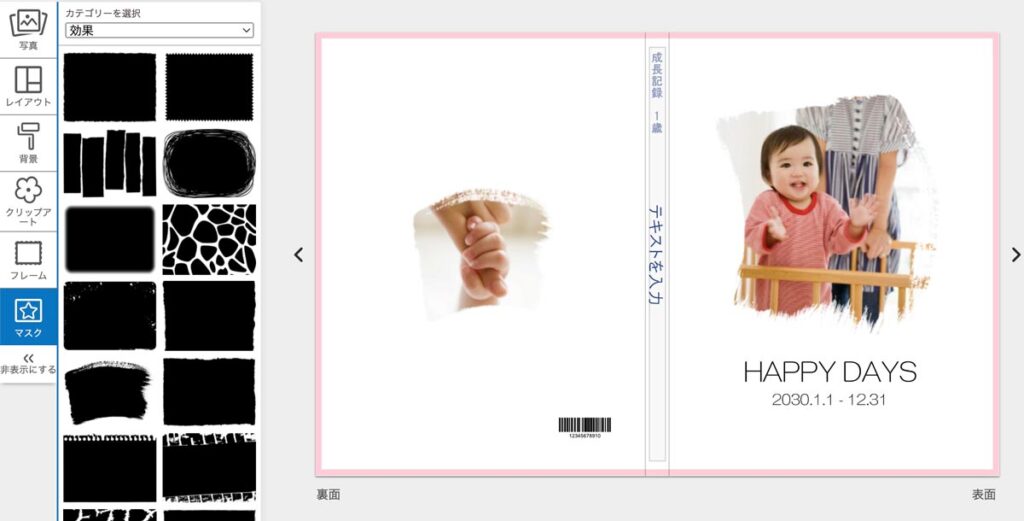
写真にマスクを掛ける
マスクは画像の一部をおおい隠して切り抜きができます。
マスク素材の白黒サムネールの黒色部分に画像が切り抜かれたように描写され、白色部分には背景色や下の階層にある別画像が表示されます。小さなドットの密度変化で画像が徐々に薄くなり消えていくフェードアウト効果(グラデーション)のマスクもあります。
オンライン編集ソフトでは編集スペースに表示されている表紙や見開きの写真枠に対して個別にマスクを掛けることができます。
【オンライン編集ソフトの操作手順】
- 表紙・本文見開きの編集画面で左端編集メニューの「マスク」をクリック。「カテゴリーを選択」ウィンドウが表示されます。
- ウィンドウのプルダウンメニューにある「効果」から「勾配色」までの10種類の中からカテゴリー名を選んでクリック。登録されているマスクデザインのサムネール一覧が表示されます。
- 使いたいマスクのサムネールにポインターを合わせ、適用する写真枠にドラッグ&ドロップ。または、マスクを掛けたい写真枠をクリックし、マスクのサムネールをクリックします。
マスクを削除したいときは、写真をクリックして削除ボタンを押すと、マスクのみ削除されます。
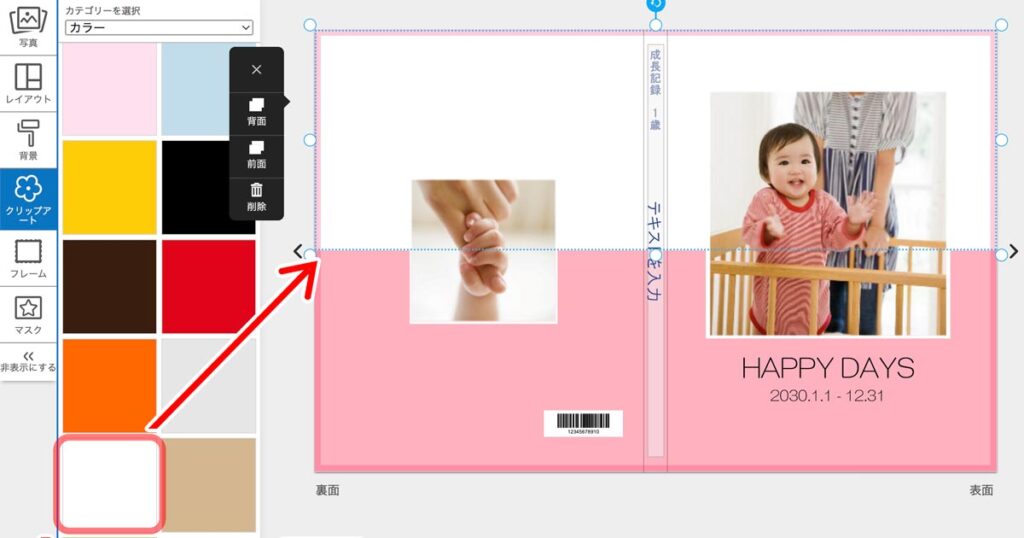
クリップアートを使う
クリップアートはグラフィックデザインで貼り込み用の切り抜きカットとして使えるデザイン素材のことです。
オンライン編集ソフトではデザイン文字を含む無料デザイン素材が6ジャンルあり、そのほかにページコーナーや文字スペースなどの背景色として使えるカラー素材も選択できます。
【オンライン編集ソフトの操作手順】
表紙・本文見開きの編集画面で左端編集メニューの「クリップアート」をクリック。「カテゴリーを選択」ウィンドウが表示されます。
- ウィンドウのプルダウンメニューでカテゴリー名を選んでクリック。登録されているクリップアートのサムネール一覧が表示されます。
- 貼り込みたいクリップアートのサムネールにポインターを合わせ、適用する写真枠にドラッグ&ドロップ。または、貼り込みたい写真枠をクリックし、クリップアートのサムネールをクリックします。
- 貼り込んだクリップアートをクリックしてサイズを調整し、適当な位置に配置します。
クリップアートの重ね順は、「全面」「背面」機能で変更できます。
編集方法のヘルプをもう一度見る